Si no te quieres leer todo este rollo, puedes ir a GitHub y bajarte el código fuente.
Este año he tenido la gran suerte de que se me presenten muchos proyectos, a cual más interesante y excitante. Desde una oportunidad para trabajar como Genius en una Apple Store hasta la posibilidad de integrarme en una compañía fantástica de desarrollo móvil, como es Mobivery. Oportunidades realmente estimulantes, que me hacen pensar que estoy vendiendo la moto de forma inconsciente, porque tampoco soy tan bueno programando. Aunque sí que me merezco los sueldos más altos que se puedan pagar 🙂
No me he arrepentido de no aceptar estas ofertas porque volví de las vacaciones con mi «vocación emprendedora» más fuerte que nunca. Con ganas de hacer cosas, y sobre todo, de programar. Y parece que el Karma me ha recompensado, ya que se me planteó la posibilidad de desarrollar para la plataforma WebOS, y concretamente para la tableta de HP/Palm TouchPad. Tenía muchas ganas de conocer otra plataforma de desarrollo móvil, y, aunque ya me había hecho el «Hello World» con QT para Maemo y no acabo de encontrar ganas para explorar Android, no me lo pensé y acepté. Con una condición: quería un dispositivo para hacer las pruebas. ¡Me encantan los chismes!
He dedicado Agosto a aprender sobre el desarrollo de WebOS, a la vez que iba desarrollando la App para el cliente. No tenía ni idea, nunca había visto nada de WebOS (aparte del S.O. a nivel de usuario, y a través de vídeos). Empecé viendo vídeos sobre el desarrollo con Mojo, hasta que me di cuenta de que para la nueva versión del S.O. WebOS (la que viene con la TouchPad) es necesario desarrollar con el framework Enyo. Me instalé el SDK y el emulador, y me lancé a probar ejemplos. Me registré como desarrollador en Palm. Era divertido. Salvo cuando no lo era. Apenas hay ejemplos de Enyo por ahí para mirar, casi ningún tutorial, y en StackOverflow muy pocas preguntas / respuestas. Me quedaban los propios foros de Palm.
A esto hay que sumarle que yo no tengo ni idea de JavaScript. Cuando digo ni idea me refiero a que podía usar una biblioteca de funciones, pero sin conocer el lenguaje. Esto tiene fácil arreglo y me he lanzado a aprender JavaScript.
Y entonces llegó el bombazo: HP abandona la producción de dispositivos con WebOS, vende de forma apresurada las TouchPads para quitarse de en medio el Stock, y dice que quiere vender su parte del negocio de venta de PCs. Muy divertido. Incluso he bromeado en Twitter, viendo mis últimas adquisiciones y su posterior destino (Nokia N900, HP TouchPad) sobre mi capacidad gafe para hundir una empresa. Aunque pocas bromas: el proyecto que estaba haciendo entró en soporte vital, y estuve unos días esperando a ver qué pasaba. Finalmente se ha decidido concluir las Apps y subirlas a la tienda española, que se abrirá espero en Septiembre / Octubre. un alivio, porque realmente me gusta el desarrollo con Enyo, me parece un cambio tan radical desde Cocoa que me permite mantenerme fresco programando todo el día: un rato Cocoa y luego Enyo / Javascript.
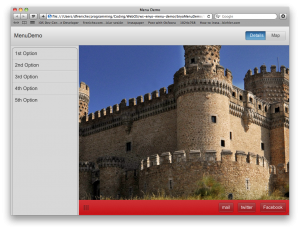
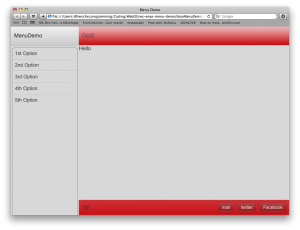
Pero hay muy pocos ejemplos sobre Enyo. Así que, tras sufrir unos días con una parte de la App, he decidido crear un pequeño ejemplo de una App con un menú fijo a la izquierda, y con vistas que van cambiando según se pulsan las opciones de menú. Nada espectacular, pero hasta dar con la tecla de cómo combinar los Enyo.Pane con los Enyo.SlidingPanel me ha llevado un rato. Así que, si quieres probar la app, te instalas el SDK (lo necesitas para tener la librería Enyo), te bajas el código fuente del ejemplo de GitHub, y lo pruebas con un navegador WebKit (Chrome o Safari). También puedes usar el código como esqueleto para tus nuevos proyectos con Enyo, si es que te animas.
Os dejo unas capturas de la App, para que la veáis en acción:



Hola, gracias por el ejemplo.
¿Sabrías decirme porque motivo me muestra la página en blanco tanto en Chrome como en Firefox?
Muchas gracias y un saludo
Hola
Gracias por probar el ejemplo. Hace ya bastante tiempo de Enyo 😀
He actualizado las instrucciones y el repo. Debes bajar el repo nuevo y el de Enyo (la biblioteca en que se basa el ejemplo). Si no, no te va a mostrar nada más que la «pantalla blanca».
Tienes el repo en:
https://github.com/dfreniche/EnyoMenuDemo
Un saludo