En el último post comenté que estaba usando una máquina virtual de Bitnami para hacer sitios web con WordPress y me pidió Fernando que explicara cómo subir el resultado de ese sitio web a un servidor que tengamos contratado en hosting. Ya que lo estoy haciendo esta semana, voy a anotarlo (para que no se me olvide), pero me gustaría empezar por el principio. Y ya advierto: este post está lleno de frikismo, comando UNIX de terminal y cosas ininteligibles. Luego no te quejes.
¿Por qué una máquina virtual? ¿Y qué es Bitnami?
Una máquina virtual es un programa que me permite ejecutar un S.O. completo dentro de otro. Por ejemplo, puedo arrancar Linux dentro de Windows 7, o Windows XP dentro de Mac OS X. Las máquinas virtuales tienen múltiples usos, pero a mi me encantan para no llenar de programas mi S.O. base. Así no se ralentiza, ni tengo el disco duro lleno de programas de «usar y tirar».
En el caso de crear un sitio web con WordPress es aún peor. Sin la máquina virtual necesitas:
- un servidor web, como Apache, que soporte PHP
- un servidor de BB.DD., como MySQL
- configurarlo todo
- instalar WordPress
- y luego, claro, crear tu sitio con WP, es decir, instalar plugins, ponerlo en Español, crear contenido, probar diferentes temas, etc.
Todo esto se podría hacer directamente en nuestro servidor (ese que tenemos contratado en hosting), pero los inconvenientes son varios:
el sitio está visible mientras lo preparamos (a no ser que lo protejamos, por ej. mediante autenticación HTTP, pero eso exige aún más trabajo)
si la conexión que tenemos a Internet es mejorable, vamos a tardar bastante
Por eso, lo ideal es disponer de una máquina virtual, por ejemplo con Linux ya instalado y que lo traiga todo (Linux, Apache, MySQL, PHP y WordPress). Esto es lo que se llama un servidor LAMP + WordPress. Buscando en el catálogo de máquinas virtuales gratuítas que tiene VMWare me encontré con la Appliance de Bitnami. Es una máquina virtual VMWare con todo lo anterior ya instalado y configurado, gracias a la empresa Bitnami. Para instalarla, la descargamos y descomprimidos, y listo: ya podemos abrirla con VMWare. En mi caso, me he bajado la versión basada en Ubuntu, porque dominio mejor los Linux Debian-based que otros.
Manejando la máquina virtual de Bitnami
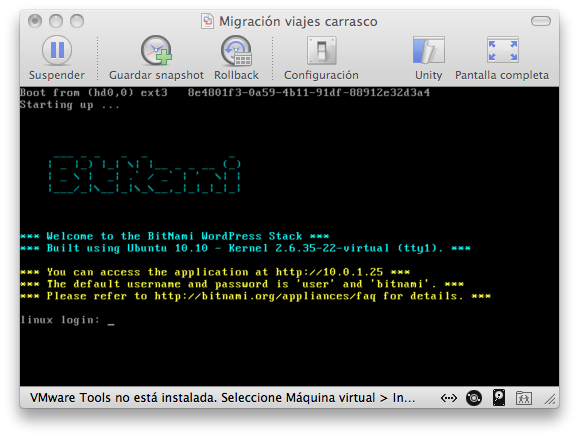
La máquina cuando arranca nos muestra una pantalla poco espectacular. Termina con un mensaje que nos indica cómo nos podemos conectar al WordPress que tiene dentro, y poco más.
En mi caso me indica que conectándome a la IP http://10.0.1.25 me aparecerá la interfaz web de la máquina virtual. Esa interfaz es una página web con información y el acceso al WP que está instalado dentro. Inicialmente el usuario es «user» y el password «bitnami». Al entrar, llegamos a un WP vacío, que podemos proceder a adaptar. En mi caso, lo que he estado haciendo ha sido:
- traducirlo al Español. Abajo lo cuento con detalle.
- instalar un tema de pago que queda bonito y que tenía por ahí abandonado. Me lo compré en el bundle de diseño Bundlehunt.
- instalar unos cuantos plugins, para tener un formulario de contacto, mapas de Google, etc.
- crear las páginas necesarias y copiar el contenido (texto y fotos) del sitio web antiguo
Probablemente lo más «complicado» sea traducir WP a español. Pero es muy sencillo. Sólo hay que ir a la página que tiene la traducción de WordPress y bajarse el ZIP. Lo descomprimimos y veremos que un WP completo, sólo que ya traducido. Como a mí me gustan las cosas complicadas, prefiero pasar sólo los ficheros de localización al Español y decirle a WP que está en Español 🙂
Para eso, debemos iniciar sesión en la máquina virtual, e ir a la carpeta: /opt/bitnami/apps/wordpress/htdocs/wp-content/ con un:
$ cd /opt/bitnami/apps/wordpress/htdocs/wp-content/
Bitnami guarda en /opt/bitnami/apps las aplicaciones web que lleva el appliance, concretamente PhpMyAdmin y WP.
Ahora, vamos a copiar los ficheros que antes descomprimimos. Los vamos a copiar por scp (suponiendo que te conectes a una máquina *NIX), con algo como:
$ scp usuario@la-ip-de-tu-maquina-real:/Users/tu-usuario/Desktop/wordpress/wp-content/languages/* .
Lo que hace la «frase mágica» anterior es conectarse a tu ordenador real (debes indicar la IP), con tu usuario (con el que has iniciado sesión). Te pedirá tu clave. Lo que hace es copiar los ficheros de la ruta que le hemos indicado, en la carpeta de la máquina virtual en la que estábamos.
Bueno, WP tiene los ficheros en su sitio, pero no los va a usar hasta que no se lo digamos. Para ello, hay que modificar el fichero wp-config.php (en nuestro caso, está en /opt/bitnami/apps/wordpress/htdocs, por lo que bastará con hacer un cd ..). Yo lo he modificado con vi, que para eso estoy en modo geek :-). Hay que buscar la línea que pone:
define ('WPLANG', 'xxxx');
define ('WPLANG', 'es_ES');
Una vez que hemos acabado, grabamos y listo. Yo reinicié la máquina virtual completa (con reboot) para comprobar que todo estaba OK.
Subiendo todo esto a mi servidor en hosting
Ahora que todo funciona como queremos y hemos terminado en local ¿cómo subimos todo esto a mi servidor web?. Supongo que tienes un dominio, pongamos www.misuperwebquemevaahacerrico.com y su alojamiento asociado. Hay que tener claro lo que hay que subir:
- por un lado, el sitio web de WordPress. Nada más en el apartado web. Es decir, ni la configuración de Apache, ni otras cosas. En el caso de bitnami, sería la carpeta /opt/bitnami/apps/wordpress de la máquina virtual
- por otro, la base de datos asociada a esta web. Esa BD está en el MySQL que tiene la máquina virtual de bitnami.
Subiendo el wordpress
Lo primero que vamos a hacer va a ser comprimir la carpeta. En la máquina virtual tecleamos:
$ cd /opt/bitnami/apps
una vez en la carpeta apps, nos convertimos en root (ya que si no no podremos leer algunas de las carpetas del WP), con:
$ sudo su
comprimimos con el proverbial tar:
tar cvfz wp.tgz wordpress
esto va a comprimir la carpeta wordpress completa en un fichero llamado wp.tgz. Ahora hay que subir ese fichero a nuestro proveedor de alojamiento. Para eso, primero lo voy a copiar a la máquina física, usando de nuevo scp:
$ scp wp.tgz usuario@la-ip-de-tu-maquina-real:/Users/tu-usuario/Desktop/
Eso debería dejar el fichero wp.tgz en tu escritorio. Espero 🙂
Ahora sólo te queda subirlo, usando el interfaz que te de tu proveedor de alojamiento. En mi caso, esto va a RedCoruna y tienen, como todo el mundo, CPanel, que viene con un explorador de ficheros integrado en el navegador que permite subir cosas. Cuando lo tengas en la carpeta que te interesa, descomprímelo. Podrás acceder mediante: http://www.tudominioesequetevaahacerrico.com/wordpress. Y te va a fallar. Recuerda: no hay base de datos aún.
Subiendo la BD
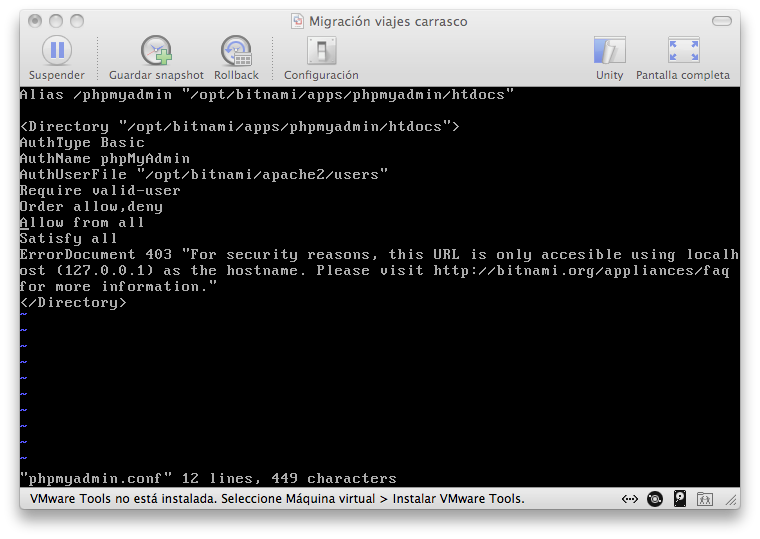
Para subir la BD, primero vamos a exportarla. Para ello, necesitamos activar una aplicación que viene en la máquina virtual, pero que por razones de seguridad está desabilitada. Es PhpMyAdmin, una aplicación web para administrar el servidor de BB.DD. MySQL. Para activarlo, vamos a /opt/bitnami/apps/phpmyadmin/conf/ y editamos phpmyadmin.conf
$ cd /opt/bitnami/apps/phpmyadmin/conf/
$ vi phpmyadmin.conf
y cambiamos la línea que pone
Allow from 127.0.0.1
por
Allow from all
Debemos reiniciar el servidor Apache para que este cambio entre en funcionamiento. En el caso de la máquina virtual de bitnami lo hacemos con:
$ /opt/bitnami/ctlscript.sh restart apache
Ahora, apuntando un navegador a http://10.0.1.25/phpmyadmin nos aparecerá una pantalla de login. Usuario: administrator, clave: bitnami y al fin se abre el PhpMyAdmin
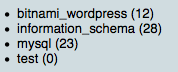
Dentro de PhpMyAdmin veremos la lista de BB.DD. a la izquierda:
Escogemos la nuestra (bitnami_wordpress) y nos vamos a la solapa «Exportar». Tal como viene debe funcionar. Marcamos la opción «Enviar (genera un archivo descargable)» y se nos descargará, al pulsar Continuar, un fichero con extensión .sql en nuestra máquina. ¡Esa es nuestra BD!
Ojo: en ese fichero (que es la BD de WordPress) las URLs están metidas «a pelo». Es decir, está lleno de 10.1.0.25 por todos lados. Y no queremos eso. En mi caso, he usado TextEdit de Mac para buscar y sustituir todas las ocurrencias de 10.0.1.25 por www.viajescarrasco.com, que es el dominio que estaba usando. Es un poco lamentable que WP meta en su BD referencias al dominio «hardcoded» en lugar de usar una variable, pero es lo que hay.
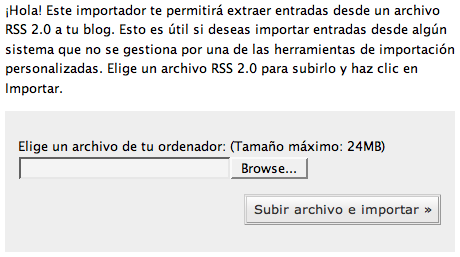
Ahora sólo nos queda subirla a nuestro dominio (probablemente usando el PhpMyAdmin de nuestro CPanel). Pista importante: ahora hay que buscar la pestaña «importar» de PhpMyAdmin e indicarle el fichero .sql anterior :-). Casi seguro que tendremos que crear la BD, un usuario para la misma y darle permisos a ese usuario para esa BD. Todo se hace en CPanel.
Configurar el sitio web
Pero aún no funciona nada. ¿Por qué?. Porque hemos subido un sitio web WordPress que piensa que está instalado en http://10.0.1.25, en lugar de en http://www.midominioetcetc.com. Hay que configurar eso. Para ello, buscamos el fichero wp-config.php (sí, el mismo que tocamos para el idioma) y cambiar el nombre de la BD, usuario y password. Nos debe quedar algo como:
define('DB_NAME', 'minombrededb');
/** MySQL database username */
define('DB_USER', 'usuarioquehecreado');
/** MySQL database password */
define('DB_PASSWORD', 'laclave');
/** MySQL hostname */
define('DB_HOST', 'localhost:3306');
Además, debemos cambiar el fichero .htaccess que viene con bitnami y dejarlo así:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Conclusión