Hace ya un tiempo escribí este post contando que había conseguido pasar de Typo a WordPress. También decía que algún día escribiría un paso a paso. Un comentario del usuario June me lo pedía, y vamos a tratar de explicarlo.
Para realizar éste paso a paso se necesitan tres cosas (evidentemente):
- una instalación de Typo3 con la extensión tt_news instalada, que son las noticias que queremos migrar
- una instalación de WordPress vacía, donde queremos importar las noticias de Typo3
- paciencia y nervios de acero 🙂
La idea general del proceso es que WordPress permite importar entradas desde diferentes fuentes. Una de ellas es un archivo RSS 2.0. Por ello, lo que vamos a buscar es generar un RSS con todas las noticias en Typo3. Guardaremos ese fichero y posteriormente lo importaremos en WordPress.
Typo3
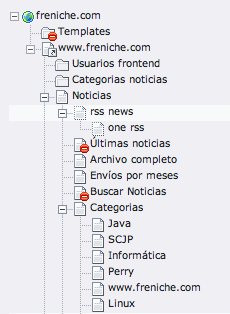
En Typo3 necesitamos generar las noticias, pero en formato RSS y no mostrarlas como normalmente aparecen. Para ello, nos vamos a crear dos páginas, una llamada RSS que es donde colocaremos un plug-in tt_news y otra colgando de ésta que es necesaria para mostrar las noticias una a una.


He creado ambas páginas activando la opción de «ocultar en menú», ya que en mi caso no quería que aparecieran en el menú principal de mi sitio.
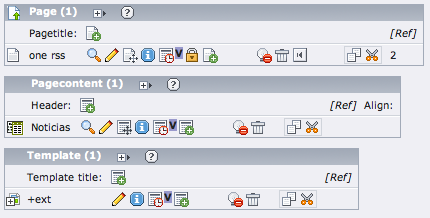
Dentro de la página rss news (podemos ver su contenido en la imagen lateral) crearemos un plug-in tt_news y un template de extensión (llamado por defecto, y así se quedó, +ext).
La configuración del plugin tt_news: ponemos en la opción de mostrar las noticias LIST (todas las noticias). Es importante definir en Otras opciones la «PageId donde se muestran noticias individuales» y «PageId a donde regresar», apuntando a la página «one rss». El punto de inicio de las noticias será, como siempre, la carpeta donde almacenemos nuestros tt_news.
El contenido del Template
Constants:
### Configure tt_news to display the xml template
### Page that contains the News List
xmlnewsfeed_id = 171
### RSS Setup
plugin.tt_news {
displayXML {
rss2_tmplFile = EXT:tt_news/res/rss_2.tmpl
xmlFormat = rss2xmlTitle = Export RSS to WordPress
xmplLink = http://www.freniche.comxmlDesc = Exporting to WPxmlLang = esxmlIcon = fileadmin/rss_icon.giftitle_stdWrap.htmlSpecialChars = 1title_stdWrap.htmlSpecialChars.preserveEntities = 1
subheader_stdWrap.stripHtml = 1
subheader_stdWrap.htmlSpecialChars = 1
subheader_stdWrap.htmlSpecialChars.preserveEntities = 1
subheader_stdWrap.crop = 500| ... | 1
subheader_stdWrap.ifEmpty.field = bodytext
xmlLastBuildDate = 1
}
}
plugin.tt_news.limit = 5
plugin.tt_news.displayXML.xmlLimit = 1000
Setup:
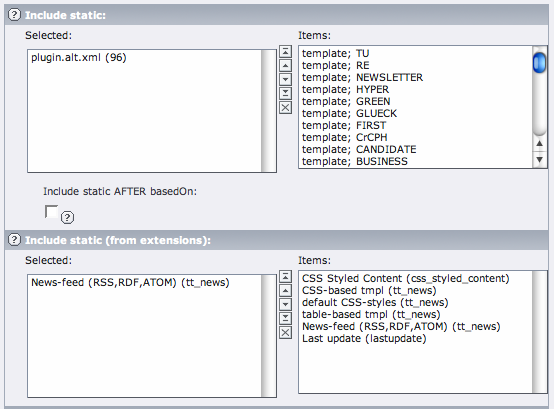
# ------------- RSS News Plugin ------------------------------###Headerpage.headerData.500 = TEXT# MUY IMPORTANTE: las dos siguientes líneas deben ir juntas, las he separado para que se lean mejor en el postpage.headerData.500.value = <link rel="alternate"type="application/rss+xml" title="RSS-Feed" href="http://www.freniche.com/index.php?id={$xmlnewsfeed_id}&type=100" /># ------------- This enables the xml news feed ---------------------xmlnews = PAGExmlnews {typeNum = 10020 >20 < plugin.tt_news20.pid_list > 20.pid_list = {$xmlnews.pid_list} 20.singlePid = {$xmlnews.singlePid}20.defaultCode = XML config {disableAllHeaderCode = 1 additionalHeaders = Content-type:text/xmlno_cache = 1 xhtml_cleaning = 0} }Es muy importante que en el plugin se incluya el template estático plugin.alt.xml (96) y el template estático (de las extensiones) News Feed (RSS, RD, ATOM) (tt_news), como se puede ver en la imagen.
En la página one-rss debemos poner un plug-in tt_news (noticias) para que se muestren las noticias una a una (opción qué mostrar puesta a SINGLE).
Generar el RSS
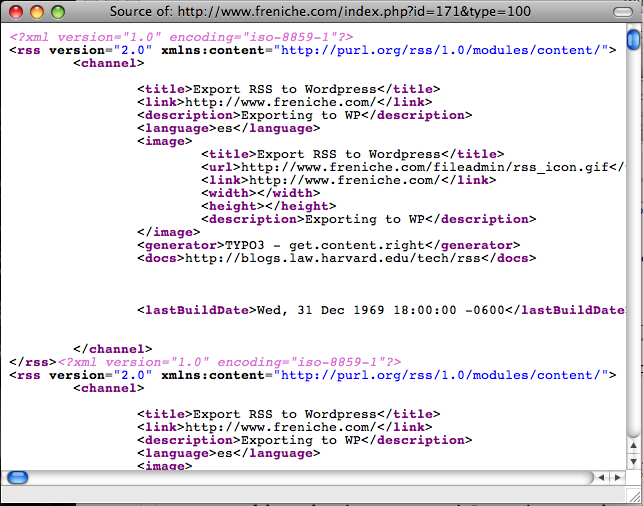
Ahora ya podemos probar si funciona la generación del RSS. Para ello, mostraremos en otra ventana (o pestaña) la página rss news, usando su pageId (que en éste caso es 171) e indicando que el tipo de página es 100. Este type=100 lo indicamos en la parte setup del template (typenum = 100). Luego si vamos a: http://www.freniche.com/index.php?id=171&type=100, se mostrará un flujo RSS al que podremos suscribirnos.
Si hemos llegado hasta aquí, podemos probar a pulsar CTRL-U (o, en mi Mac, Command-U) para ver el código fuente del RSS. Veremos que aparecen las entradas de las noticias de Typo3. ¡Vamos por el buen camino!
Este código XML podemos guardarlo como un fichero que se llame rss.txt. Ahora pasemos a WordPress para importarlo.
WordPress
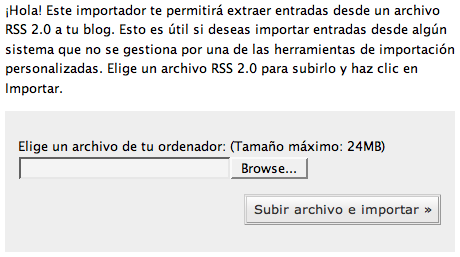
Aquí es todo muuuucho más fácil. WordPress importa RSS sin problemas, a través de la opción Administrar -> Importar. Entre los formatos disponibles aparece RSS. Basta ahora con seleccionar el fichero rss.txt que hemos generado antes y ¡listo!. Las entradas comienzan a importarse.
En mi caso el límite de subida del fichero RSS de WordPress era demasiado pequeño, así que tiré por la calle de enmedio y rompí el fichero en varios trozos para que entraran correctamente en su tamaño. Para eso está en UNIX el comando split.



Que parámetros habría que cambiar en la configuración del template +ext para que se adaptara a nuestra web? URL, código ID de la página donde aparecerá el Feed RSS…?
Muchas gracias,
Hola Abraham. Pues ni idea: hace mucho tiempo que no uso Typo3… 🙂